初心者向け!ワードプレスの投稿方法をわかりやすく解説!
 ワードプレスの記事投稿は、一般的なブログでの記事投稿方法と似ているので、使い方や機能をマスターすれば簡単にできます。 一般的なブログよりも機能が多いワードプレスだからこそ、投稿方法を難しく考えてしまいがちですね。 しかし、記事投稿の流れなどを掴んでしまえば、楽しく簡単に記事投稿ができるので、1日も早い習得をおすすめします。 ここでは、ワードプレスの記事投稿方法や記事投稿に関連する機能の使い方について、わかりやすく解説していきます。
ワードプレスの記事投稿は、一般的なブログでの記事投稿方法と似ているので、使い方や機能をマスターすれば簡単にできます。 一般的なブログよりも機能が多いワードプレスだからこそ、投稿方法を難しく考えてしまいがちですね。 しかし、記事投稿の流れなどを掴んでしまえば、楽しく簡単に記事投稿ができるので、1日も早い習得をおすすめします。 ここでは、ワードプレスの記事投稿方法や記事投稿に関連する機能の使い方について、わかりやすく解説していきます。
投稿画面のパーツの各名称を知っておこう!
ワードプレスで記事を投稿する時に、一番よく使うのが投稿画面です。 投稿画面から記事を投稿するシステムになっているので、まずは投稿画面を開いた時に出てくるパーツの各名称を知っておくと、作業がスムーズになります。 ここでワードプレスの投稿画面にあるパーツの各名称と機能をご紹介します。

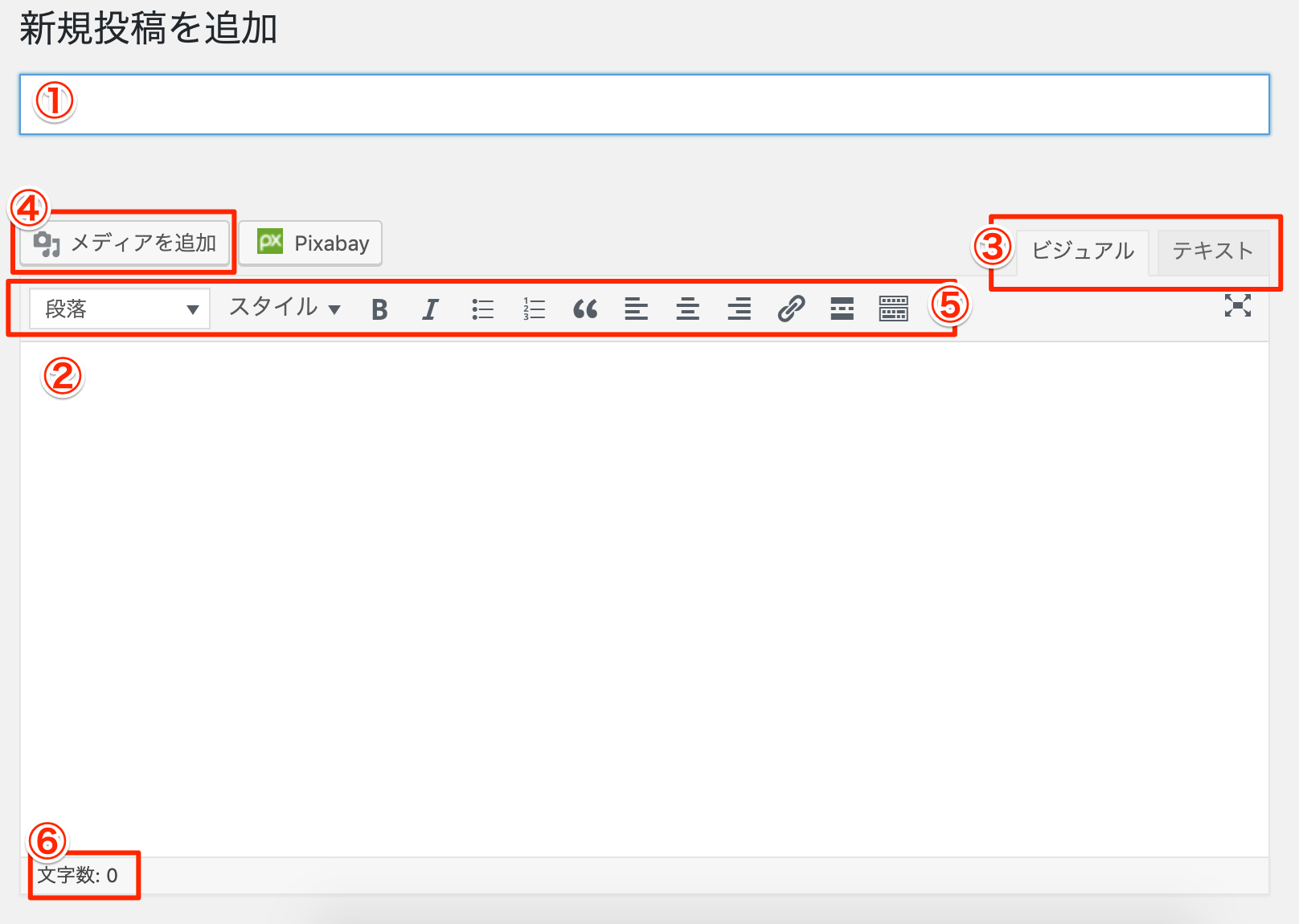
1.タイトル入力エリア
記事のタイトルを入力するエリアです。2.テキスト入力エリア
記事の本文を入力するエリアです。3.ビジュアルとテキストの切り替え
テキストを入力するときのモードを切り替える機能です。 ビジュアルは見たままモードで、テキストはhtmlなどのタグ入りで投稿するモードです。4.画像追加ボタン
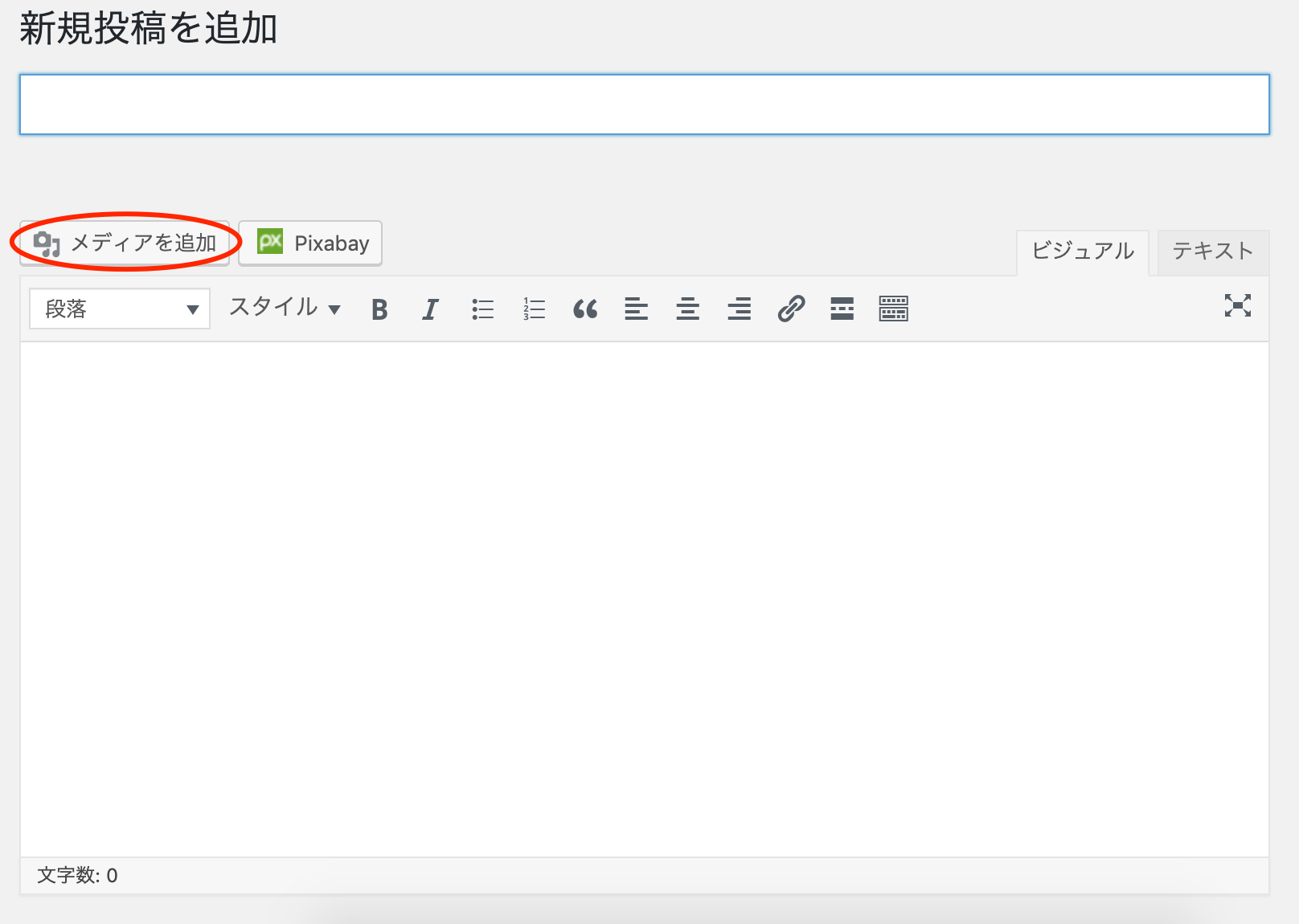
記事の途中に画像や写真を追加するときに使うボタンです。 追加ボタンを押すと、画像や写真をアップロードするための別窓が開きます。5.文字装飾バー
見出しや太字、カラー文字、リストや番号付きリストなどの文字装飾ボタンが並んでいるバーです。6.文字数カウント
テキスト入力エリアの1番下には、文字数カウントがあります。 htmlなどのタグを省いた文字数をリアルタイムでカウントしてくれます。 右サイドバーにも、いくつかの機能が揃っています。
7.下書き保存ボタン
記事の編集途中や完成後に、すぐに公開するのではなく、下書きで保存しておきたいときに使う保存ボタンです。8.プレビューボタン
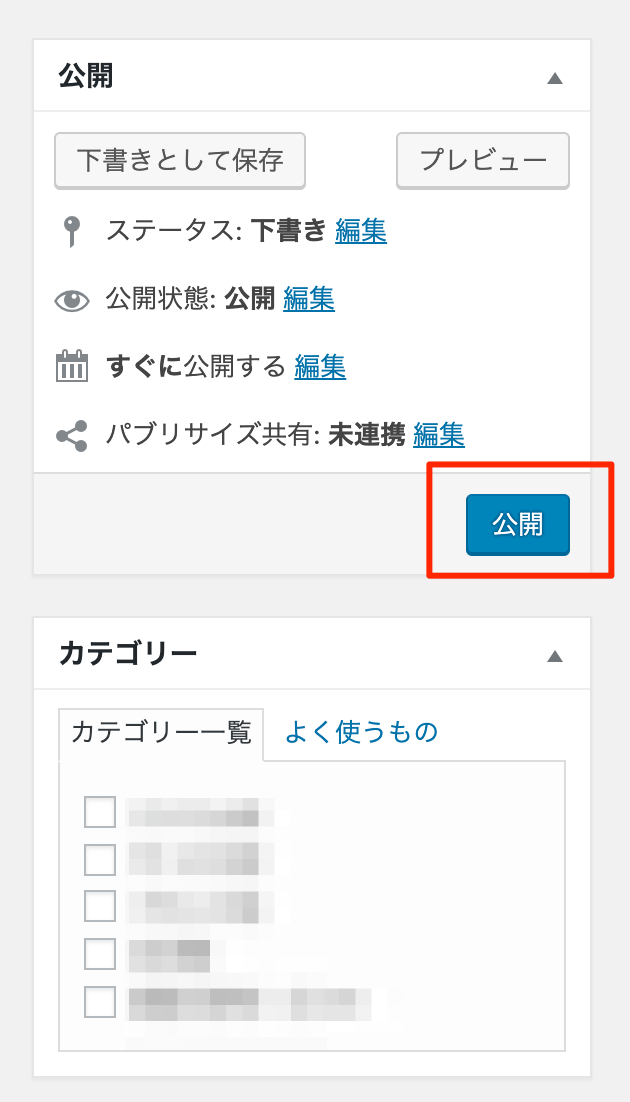
記事の編集途中や完成後に、どのように反映されているかを、実際のサイトで公開している状態でプレビューできるボタンです。9.公開ボタン
記事の完成後に、サイトに反映させて公開するときのボタンです。10.カテゴリー
記事の分類を選択できる項目です。 記事の分類にあたるカテゴリは、ワードプレスの管理人が設定できるようになっています。 例えば、美容をテーマにしたブログであれば、美容というジャンルの中の「スキンケア」「コスメ」「エクササイズ」「ヘアケア」などのサブジャンルの記事を作成するケースがあるでしょう。 そんな時に、カテゴリーで「スキンケア」「コスメ」「エクササイズ」「ヘアケア」を設定しておくことで、記事のサブジャンルを分けることができます。
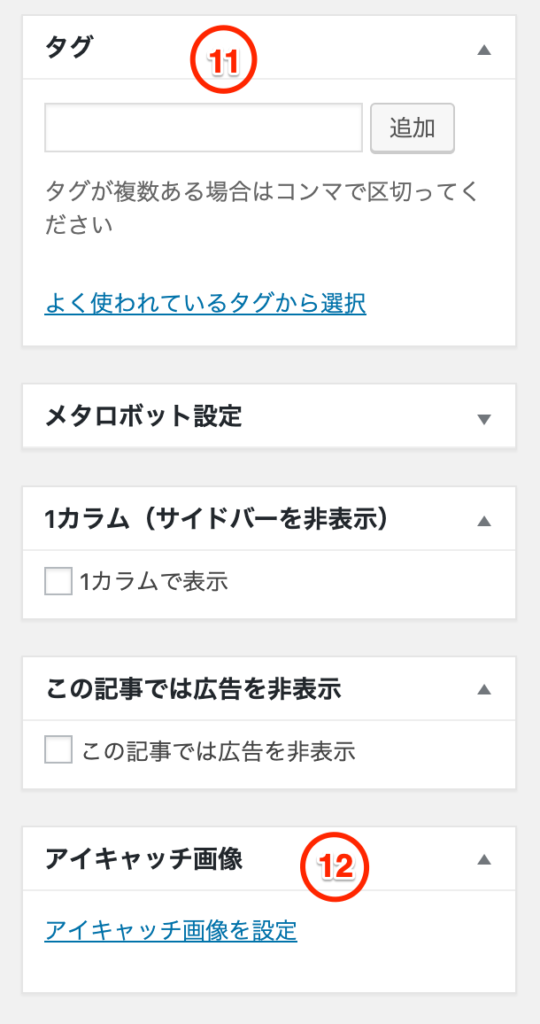
11.タグ入力
各記事に共通するタグ(キーワード)を選択したり、追加できる項目です。 カテゴリーに対してタグは、キーワードによって記事を分類していくための機能です。 タグの入力方法は、既に設定されているタグを選択するか、新たに入力するかの2つの方法があります。12.アイキャッチ画像設定
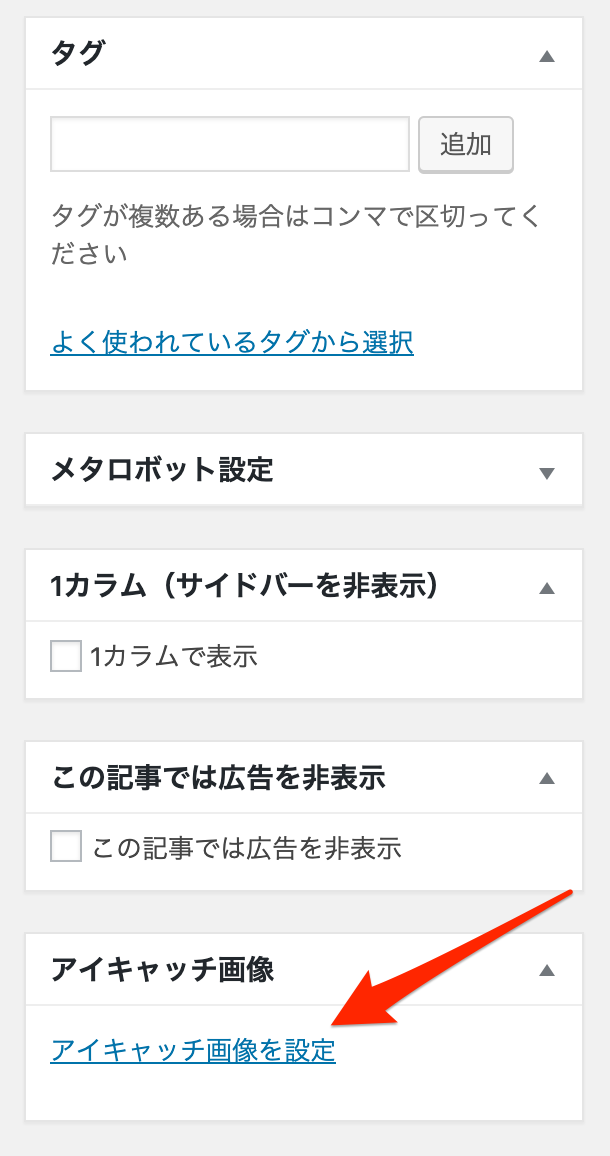
アイキャッチ画像とは、ブログのトップや記事の一覧に配置するメイン画像です。 ブログ記事の看板ともいえる画像なので、重要な存在です。 アイキャッチ画像の設定は、右サイドバーの下にあるアイキャッチ画像設定欄から行います。基本的な投稿の流れ
それでは実際に、ワードプレスで記事を投稿する際の基本的な流れを説明します。 投稿画面を開く手順から説明しますので、まだ、ログインが済んでいない人にも役立つ内容です。
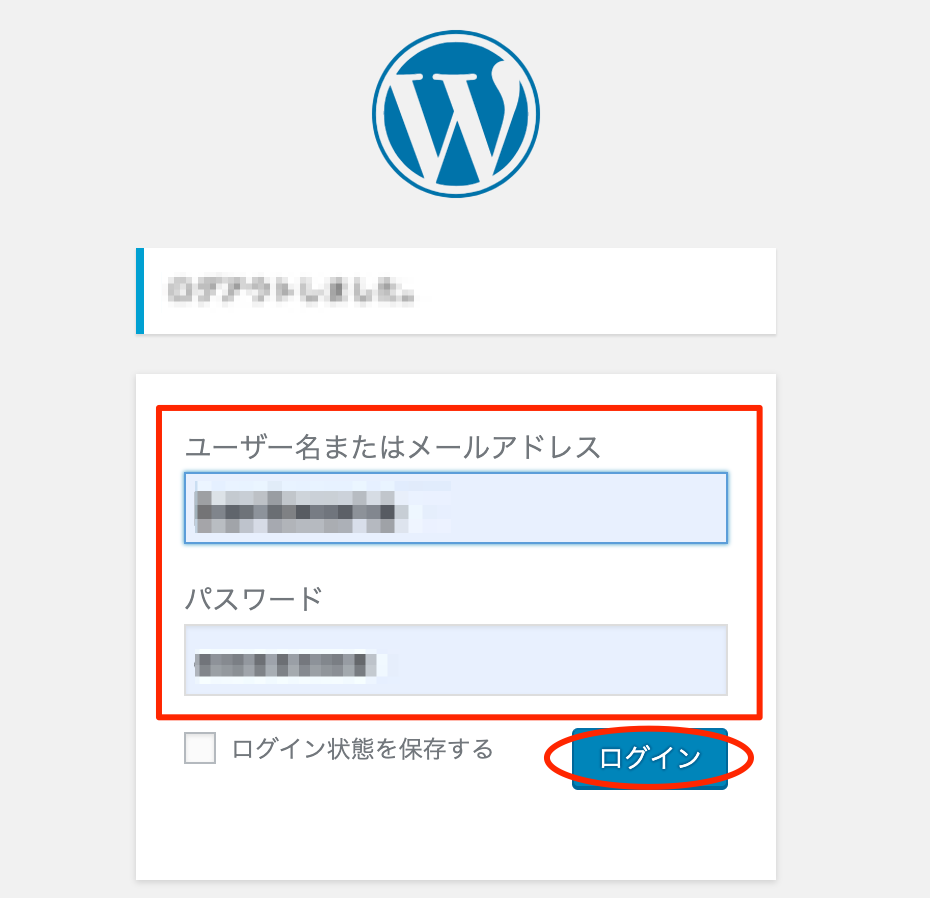
1.ログインする
 ワードプレス記事作成などの作業するためには、まず、ログインをする必要があります。 管理しているワードプレスのログイン画面を開くと、ユーザー名とパスワードを入力する欄があるので、それぞれに入力してログインをクリックします。 ログインすると、ダッシュボード(管理画面)のページに移ります。
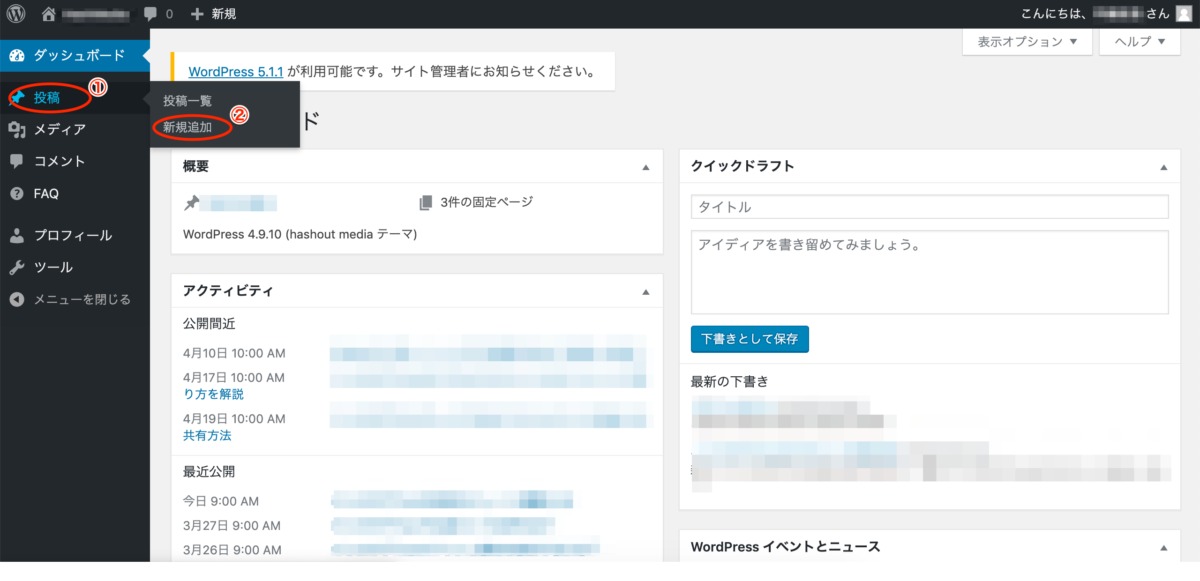
ワードプレス記事作成などの作業するためには、まず、ログインをする必要があります。 管理しているワードプレスのログイン画面を開くと、ユーザー名とパスワードを入力する欄があるので、それぞれに入力してログインをクリックします。 ログインすると、ダッシュボード(管理画面)のページに移ります。 2.記事の投稿画面を開く
 ダッシュボードの左バーの中にある「投稿」をクリックすると出てくる「新規追加」をクリックします。
ダッシュボードの左バーの中にある「投稿」をクリックすると出てくる「新規追加」をクリックします。 3.ビジュアルかテキストを選択する
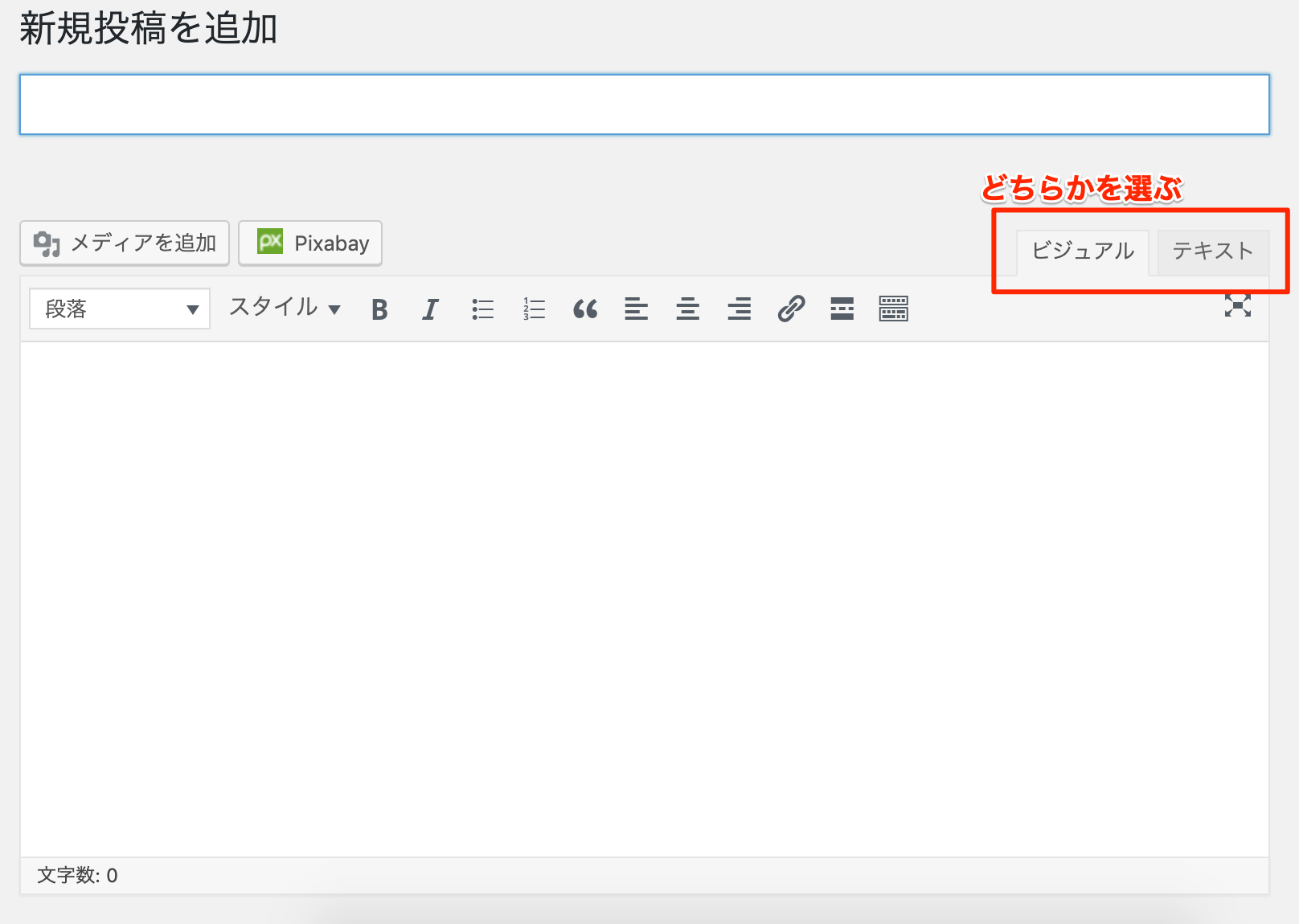
 テキストエリアの右上に、ビジュアルとテキストと書かれているタブがあります。 ビジュアルはそのままの編集モード、テキストはタグでの編集モードです。 それぞれ、該当する方を選んでクリックします。
テキストエリアの右上に、ビジュアルとテキストと書かれているタブがあります。 ビジュアルはそのままの編集モード、テキストはタグでの編集モードです。 それぞれ、該当する方を選んでクリックします。 4.タイトルと本文を入力する
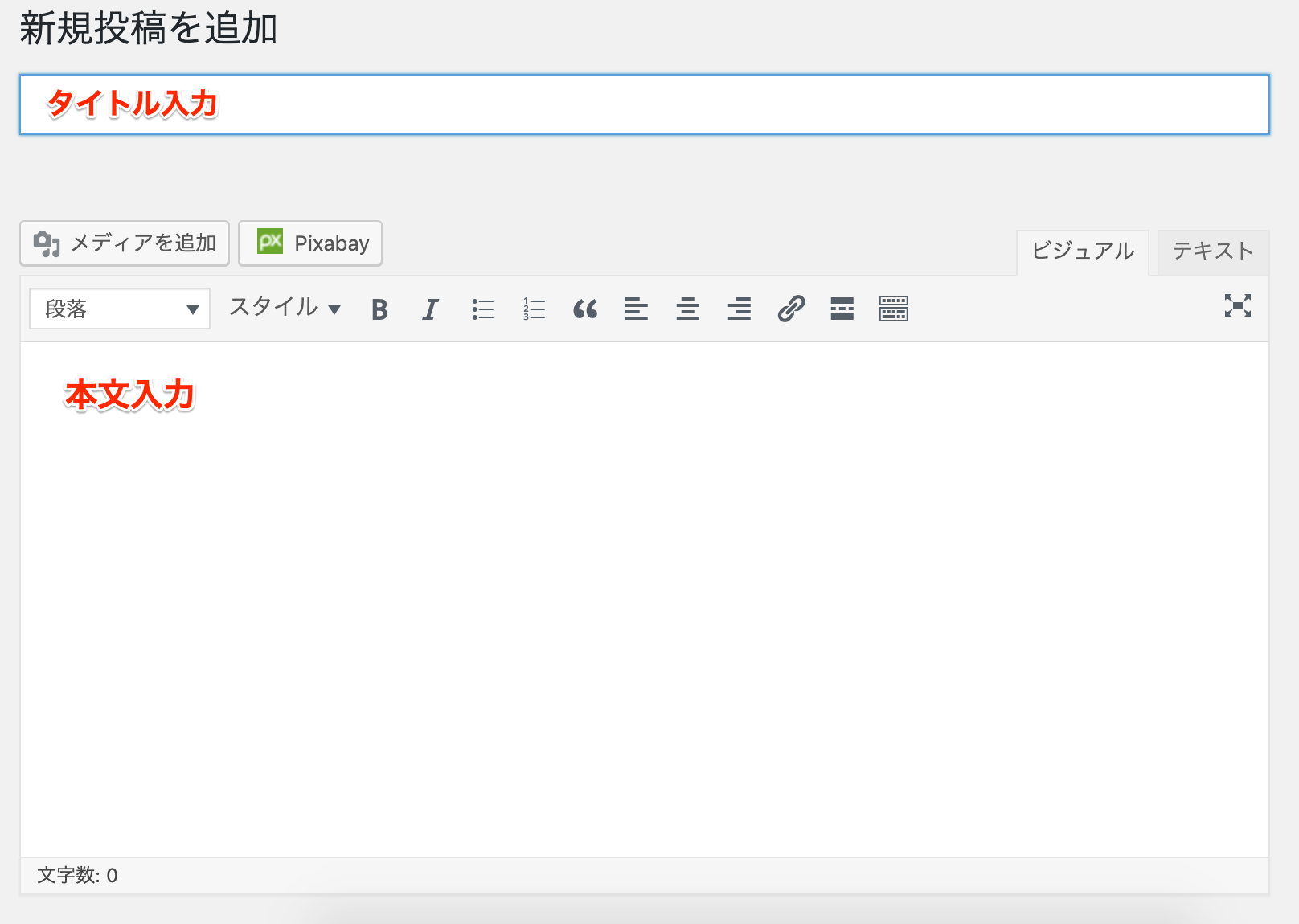
 タイトル欄にはタイトルを、テキスト欄には記事本文を入力します。 記事本文を入力する際に改行するときの方法は、2通りあります。 1.落として改行 段落として改行したい場合は、「Enter」を押します。段落としての改行のタグは<p>になります。 2.単純に改行 単純に改行をする場合は、「Shift+Enter」を押します。単純な改行のタグは<br>になります。
タイトル欄にはタイトルを、テキスト欄には記事本文を入力します。 記事本文を入力する際に改行するときの方法は、2通りあります。 1.落として改行 段落として改行したい場合は、「Enter」を押します。段落としての改行のタグは<p>になります。 2.単純に改行 単純に改行をする場合は、「Shift+Enter」を押します。単純な改行のタグは<br>になります。 5.アイキャッチ画像を設定する
 右サイドバーの下の方にある「アイキャッチ画像の設定」をクリックすると、アイキャッチ画像をアップロードする画面が出てきます。
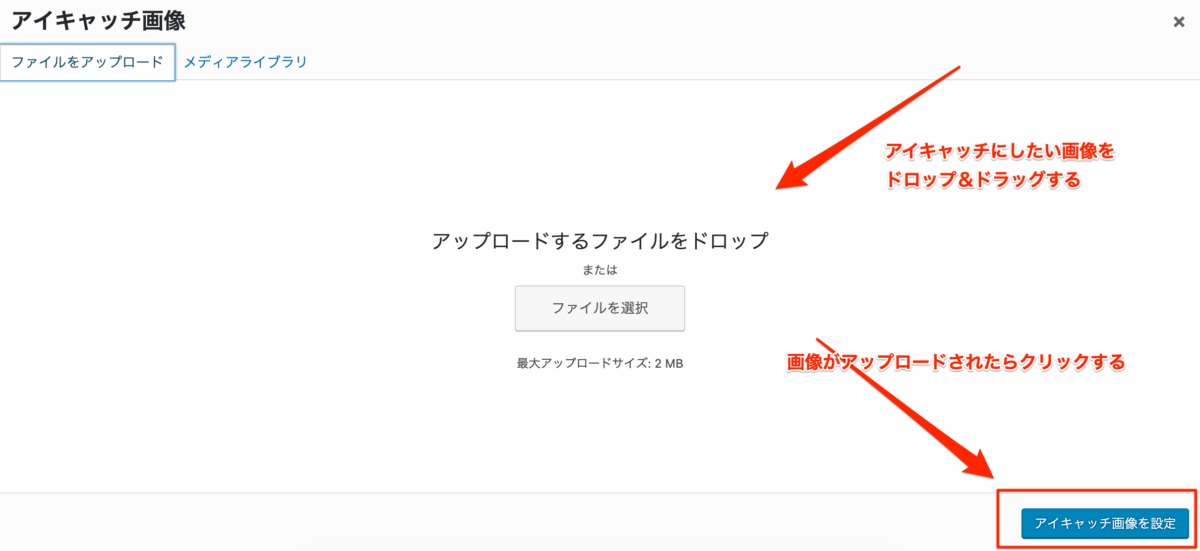
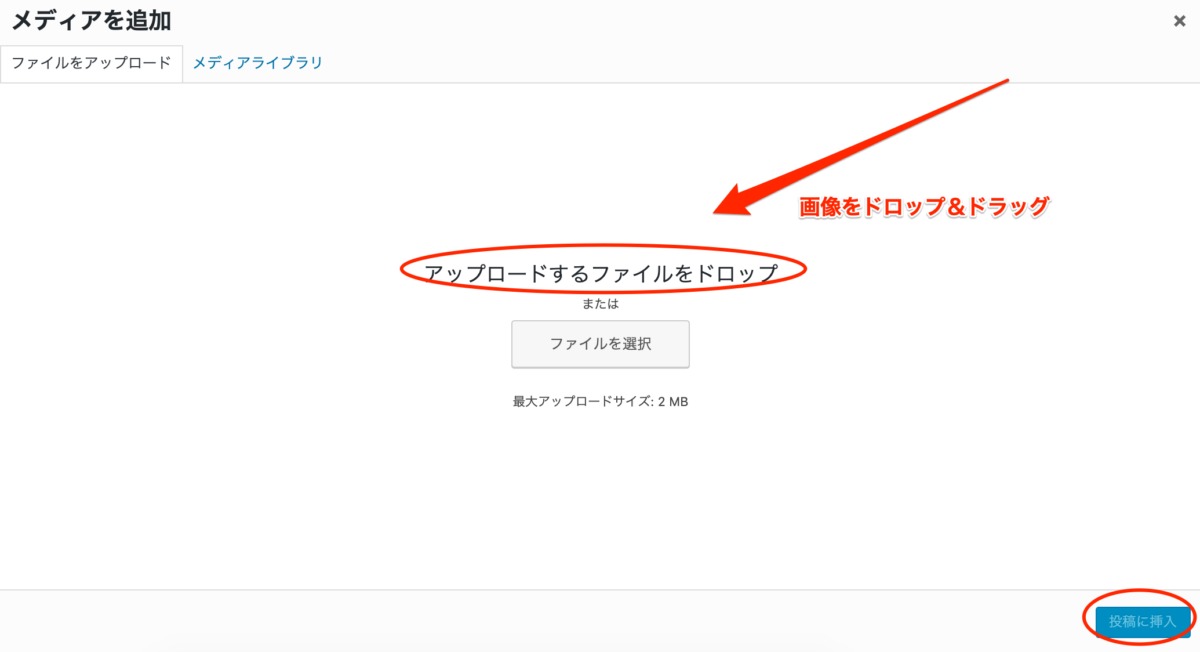
右サイドバーの下の方にある「アイキャッチ画像の設定」をクリックすると、アイキャッチ画像をアップロードする画面が出てきます。  アイキャッチ画像にしたい画像か写真をドラッグ&ドロップしてアップロードしてから、右下にある「アイキャッチ画像を設定」のボタンをクリックすれば完了です。
アイキャッチ画像にしたい画像か写真をドラッグ&ドロップしてアップロードしてから、右下にある「アイキャッチ画像を設定」のボタンをクリックすれば完了です。 6.カテゴリーを選択する
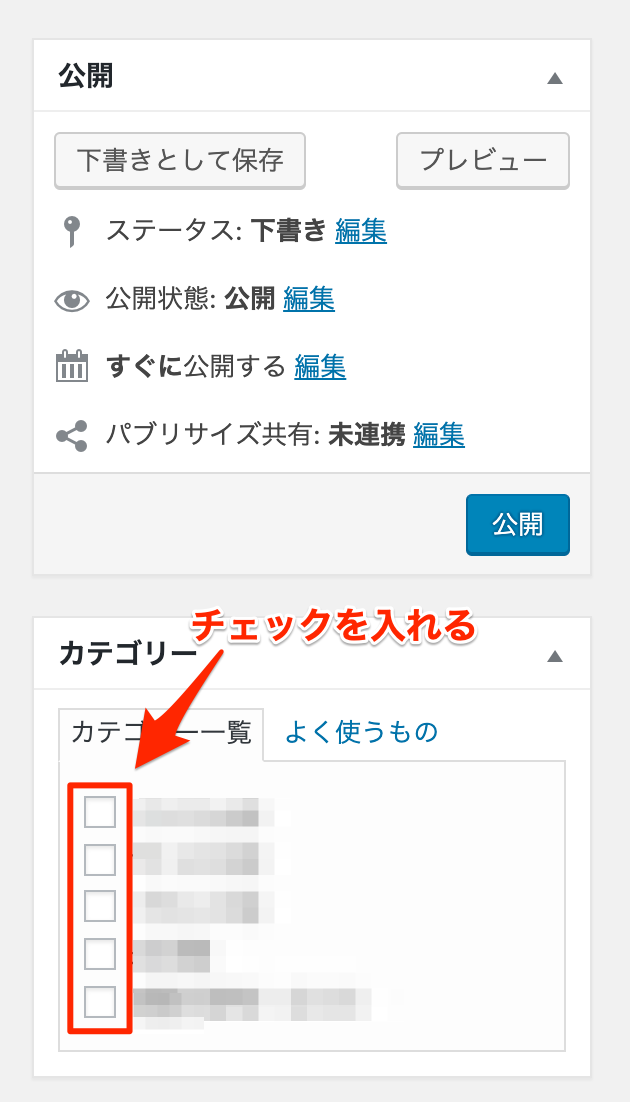
 記事のカテゴリーを設定します。 カテゴリーの設定は、右サイドバーのカテゴリー一覧から該当するカテゴリーを選び、チェックボックスにチェックを入れて完了です。
記事のカテゴリーを設定します。 カテゴリーの設定は、右サイドバーのカテゴリー一覧から該当するカテゴリーを選び、チェックボックスにチェックを入れて完了です。 7.タグを追加する
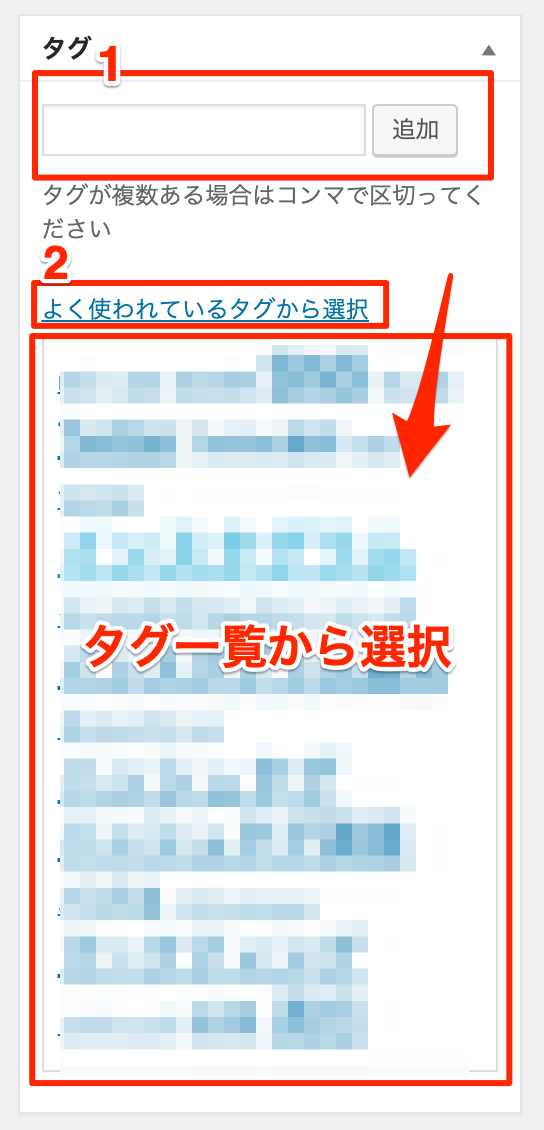
 カテゴリー選択欄の下にタグ追加欄があります。 タグの追加は、すでに追加されているタグの中から選ぶ方法と新たなタグを入力する方法があります。 1.すでに追加されているタグの中から選ぶ場合は、「よく使われているタグから選択」クリックすると出てくるタグ一覧から該当するタグを選びます。 2.新たなタグを入力する場合は、タグ入力欄の中にタグ名を入力してから「追加」をクリックすれば完了です。
カテゴリー選択欄の下にタグ追加欄があります。 タグの追加は、すでに追加されているタグの中から選ぶ方法と新たなタグを入力する方法があります。 1.すでに追加されているタグの中から選ぶ場合は、「よく使われているタグから選択」クリックすると出てくるタグ一覧から該当するタグを選びます。 2.新たなタグを入力する場合は、タグ入力欄の中にタグ名を入力してから「追加」をクリックすれば完了です。 8.プレビューモードで記事を確かめる
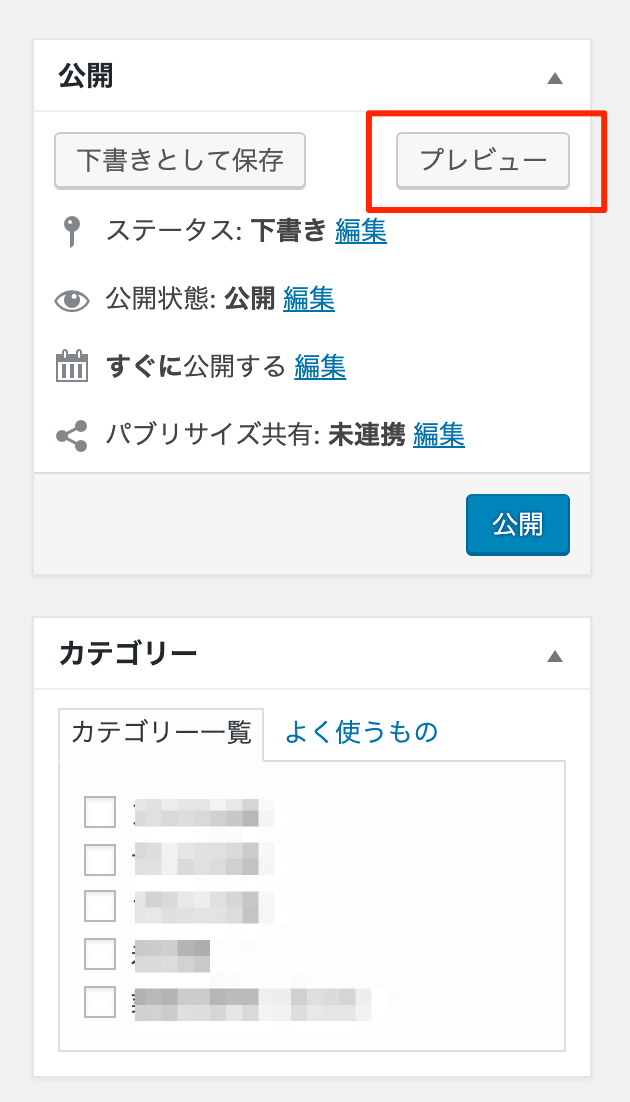
 記事の内容を保存、または公開する前に、実際にサイトに投稿した状態をプレビューモードで確かめられます。 プレビューモードは、必須の作業工程ではありませんが、実際の投稿状態を実際にサイトに反映させたモードで確認できるため、投稿ミス防止にもつながります。 それぞれの違いと設定方法を説明します。
記事の内容を保存、または公開する前に、実際にサイトに投稿した状態をプレビューモードで確かめられます。 プレビューモードは、必須の作業工程ではありませんが、実際の投稿状態を実際にサイトに反映させたモードで確認できるため、投稿ミス防止にもつながります。 それぞれの違いと設定方法を説明します。 下書き保存する
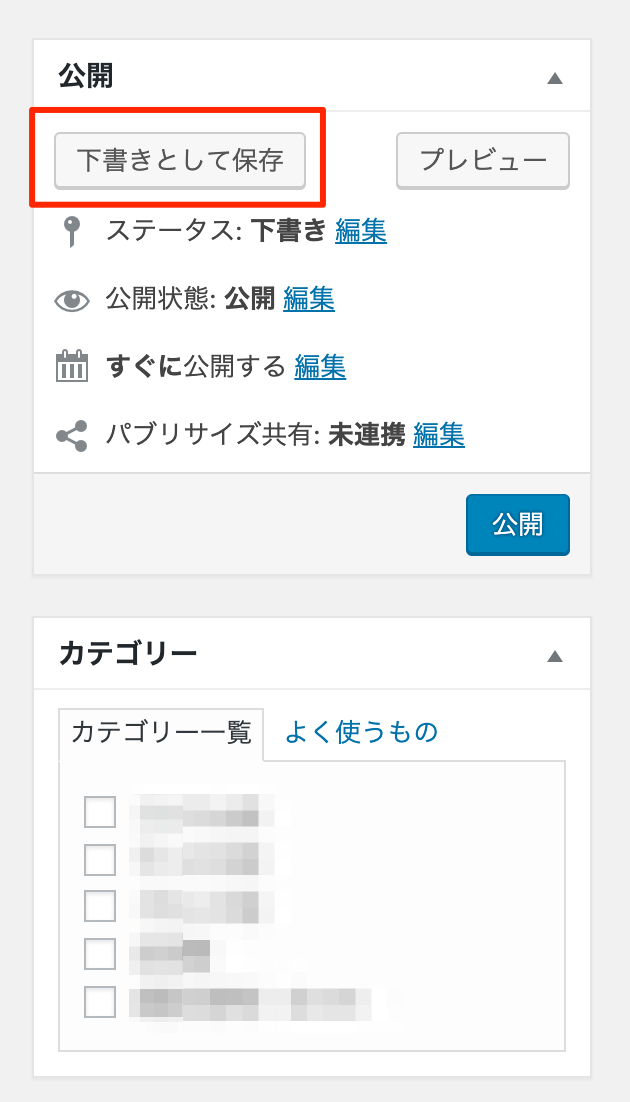
 記事の編集途中や完了後に、現在の記事内容を保存する方法は、2つあります。 そのうちの一つが、下書き保存です。 下書き保存とは、記事を公開せずに保存だけ行う方法です。 下書きで記事を保存する場合は、右サイドバーの一番上にある「公開」枠の中の「下書きとして保存」をクリックします。 すると、現在投稿されているタイトルやテキスト、カテゴリー、タブなどが公開せずに下書き状態で保存できます。
記事の編集途中や完了後に、現在の記事内容を保存する方法は、2つあります。 そのうちの一つが、下書き保存です。 下書き保存とは、記事を公開せずに保存だけ行う方法です。 下書きで記事を保存する場合は、右サイドバーの一番上にある「公開」枠の中の「下書きとして保存」をクリックします。 すると、現在投稿されているタイトルやテキスト、カテゴリー、タブなどが公開せずに下書き状態で保存できます。 公開
 もう一つの保存方法が、公開です。 公開とは、実際に作成した記事をサイトに反映させて公開する方法です。 記事を公開する場合は、右サイドバーの一番上にある「公開」枠の中の下にある「公開」をクリックすると反映されます。 一旦、下書き保存をしてから、公開する方法もあるので、記事の作成状態によってふさわしい方を選びましょう。
もう一つの保存方法が、公開です。 公開とは、実際に作成した記事をサイトに反映させて公開する方法です。 記事を公開する場合は、右サイドバーの一番上にある「公開」枠の中の下にある「公開」をクリックすると反映されます。 一旦、下書き保存をしてから、公開する方法もあるので、記事の作成状態によってふさわしい方を選びましょう。 記事のトップや途中に画像入れる2つの方法
ワードプレスで記事を投稿する際に、一般的には記事のトップや途中に画像を入れます。 画像の入れ方には2つの方法があり、どちらも簡単なので、ぜひマスターしておきましょう。
ファイル選択方式
 1.「メディアを追加」をクリックすると、画像のアップロードウィンドウが表示されます。
1.「メディアを追加」をクリックすると、画像のアップロードウィンドウが表示されます。  2.「ファイルを選択」をクリックすると、画像選択画面が表示されるので、アップロードしたい画像を選択してダブルクリックします。 3.「投稿に挿入」クリックすると、アップロードした画像が記事に反映されます。
2.「ファイルを選択」をクリックすると、画像選択画面が表示されるので、アップロードしたい画像を選択してダブルクリックします。 3.「投稿に挿入」クリックすると、アップロードした画像が記事に反映されます。 ドラッグ&ドロップ方式
 1.先ほどと同じように、投稿画面の「メディアを追加」クリックすると、画像のアップロードウィンドウが表示されます。 画像アップロードウィンドウに追加したい画像をドラッグ&ドロップします。 2.「投稿に挿入」クリックすると、アップロードした画像が記事に反映されます。
1.先ほどと同じように、投稿画面の「メディアを追加」クリックすると、画像のアップロードウィンドウが表示されます。 画像アップロードウィンドウに追加したい画像をドラッグ&ドロップします。 2.「投稿に挿入」クリックすると、アップロードした画像が記事に反映されます。 文字装飾ボタンの各機能と設定方法
記事中のテキストに装飾を入れたい場合、投稿画面の上部にあるバーより、使いたい文字装飾ボタンを選択して、簡単に設定することができます。 ここで、一般的によく使われるワードプレスの文字装飾ボタンと設定方法を説明します。
見出し
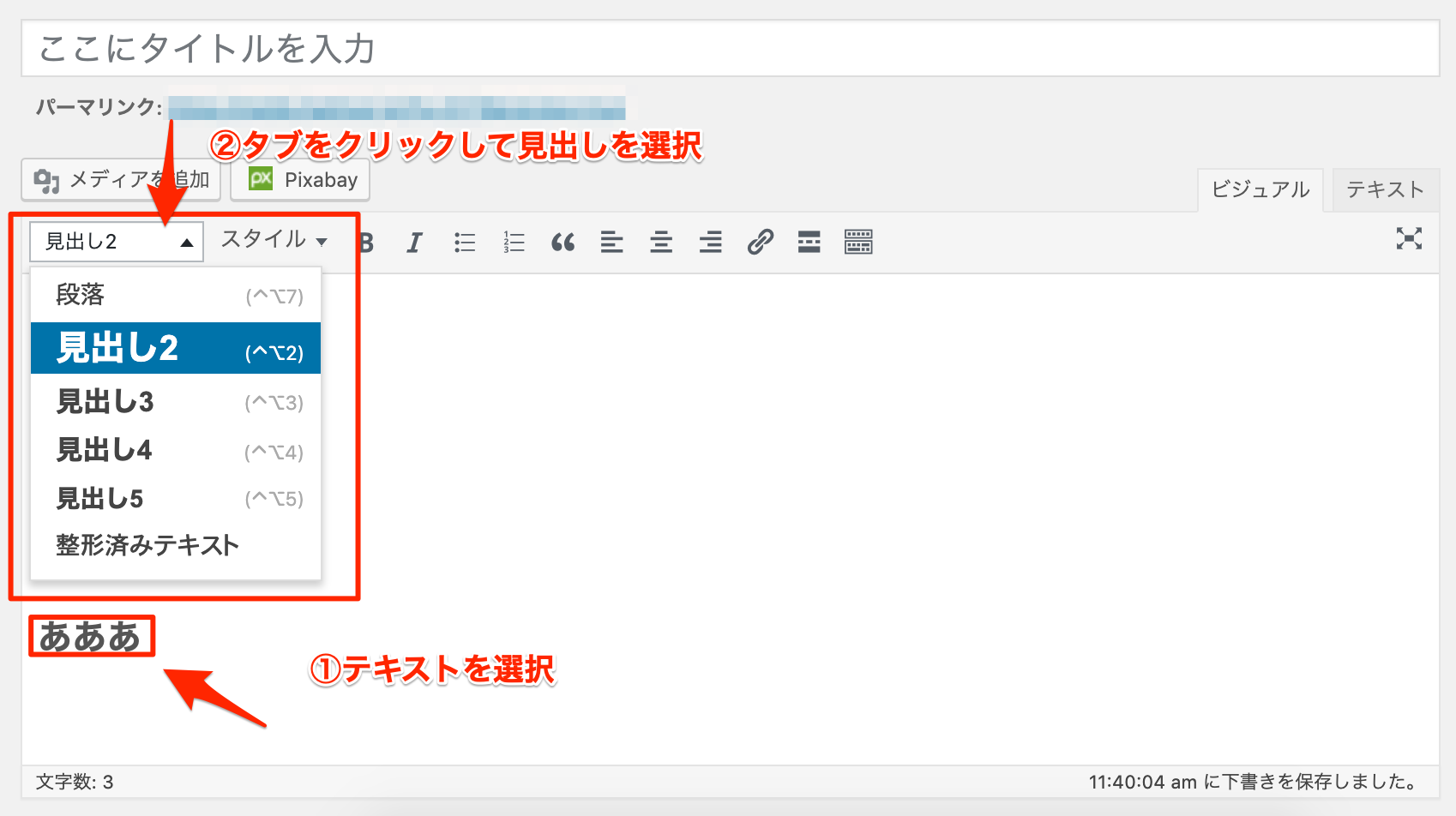
 見出しにしたい部分のテキストを選択してから、見出しタブで該当する見出しを選択します。 一般的に見出しの種類は、 ・見出し2・・・大見出し(h2タグ) ・見出し3・・・中見出し(h3タグ) ・見出し4・・・小見出し(h4タグ) になります。
見出しにしたい部分のテキストを選択してから、見出しタブで該当する見出しを選択します。 一般的に見出しの種類は、 ・見出し2・・・大見出し(h2タグ) ・見出し3・・・中見出し(h3タグ) ・見出し4・・・小見出し(h4タグ) になります。 太字
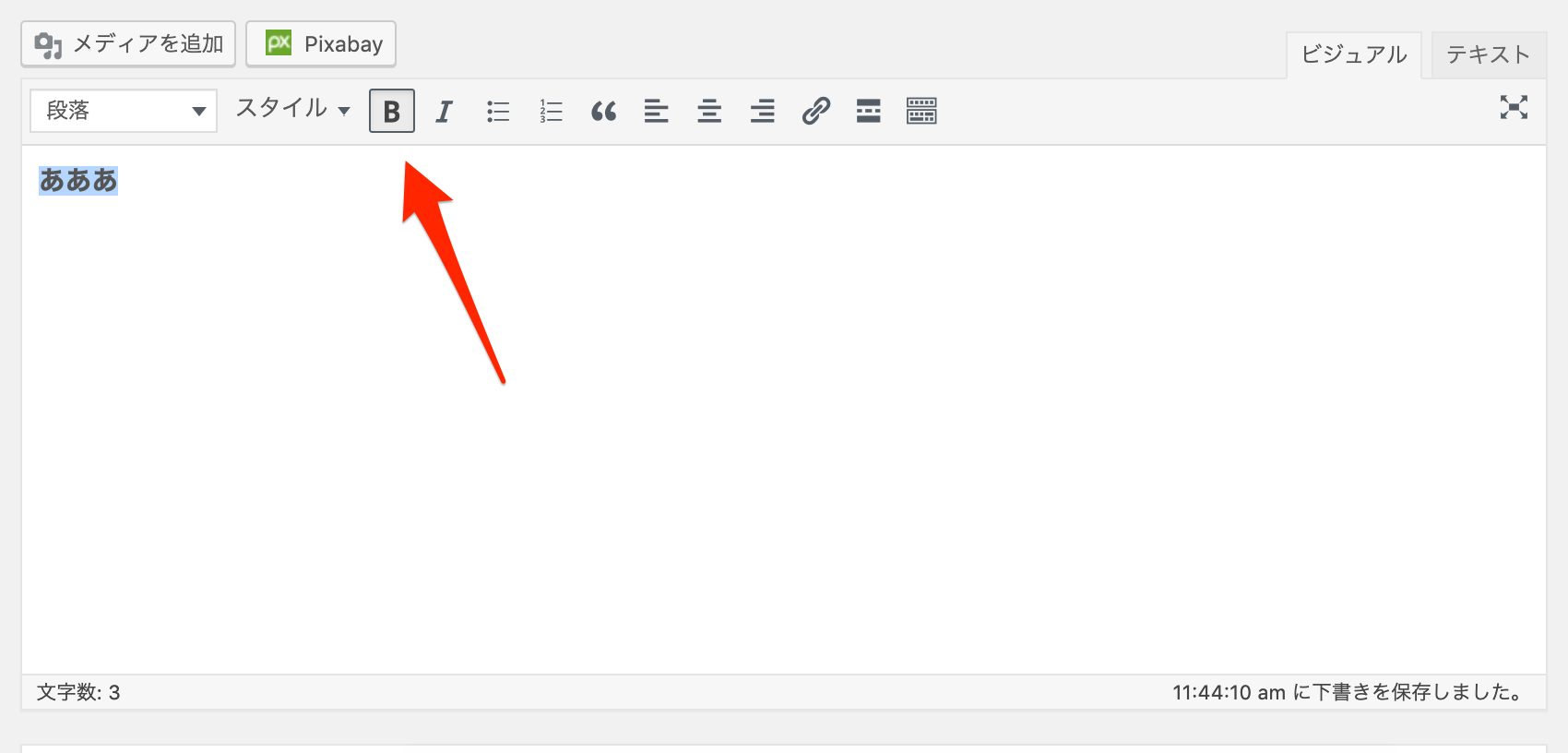
 太字にしたい部分のテキストを選択してから、太字の「B」のアイコンをクリックします。
太字にしたい部分のテキストを選択してから、太字の「B」のアイコンをクリックします。 斜体
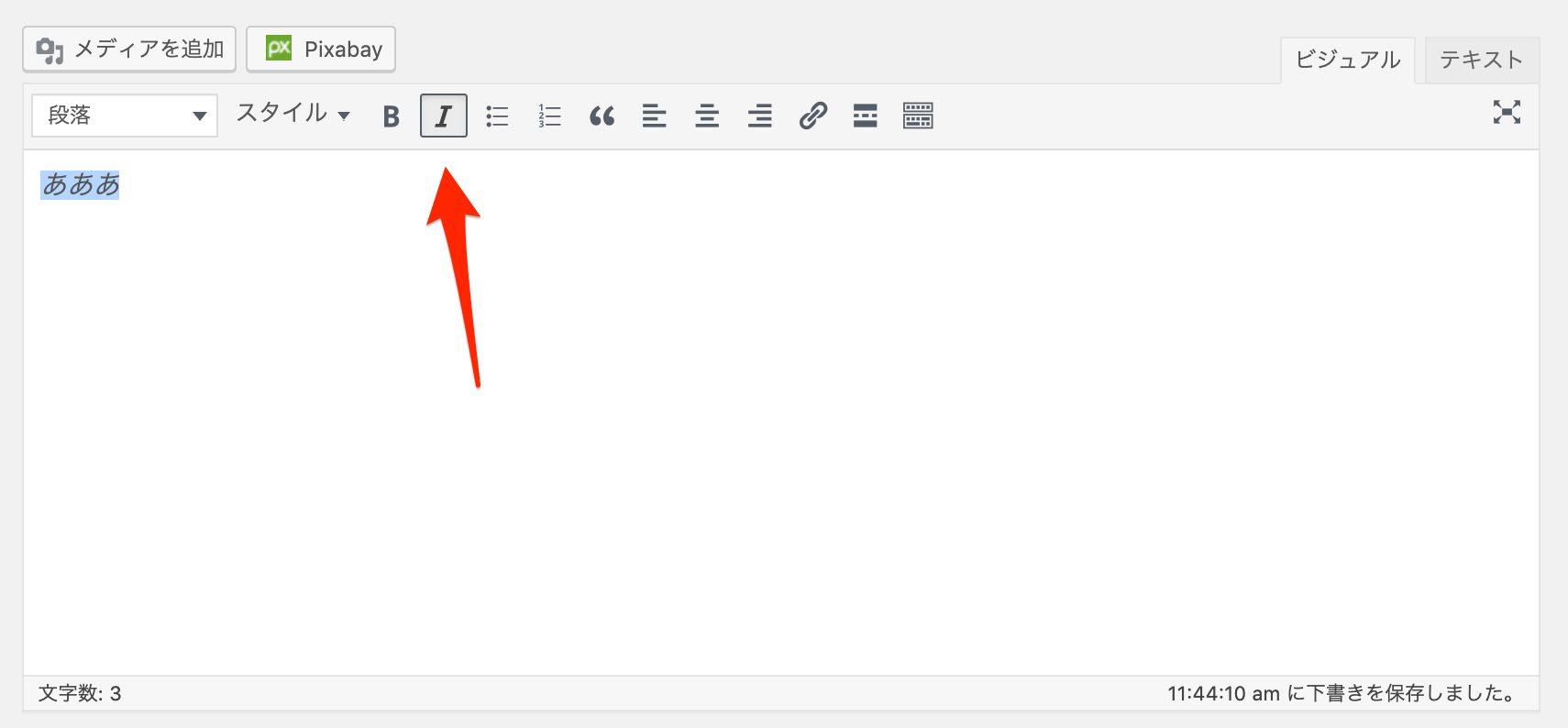
 斜体にしたい部分のテキストを選択してから、斜体の「I」のアイコンをクリックします。
斜体にしたい部分のテキストを選択してから、斜体の「I」のアイコンをクリックします。 引用
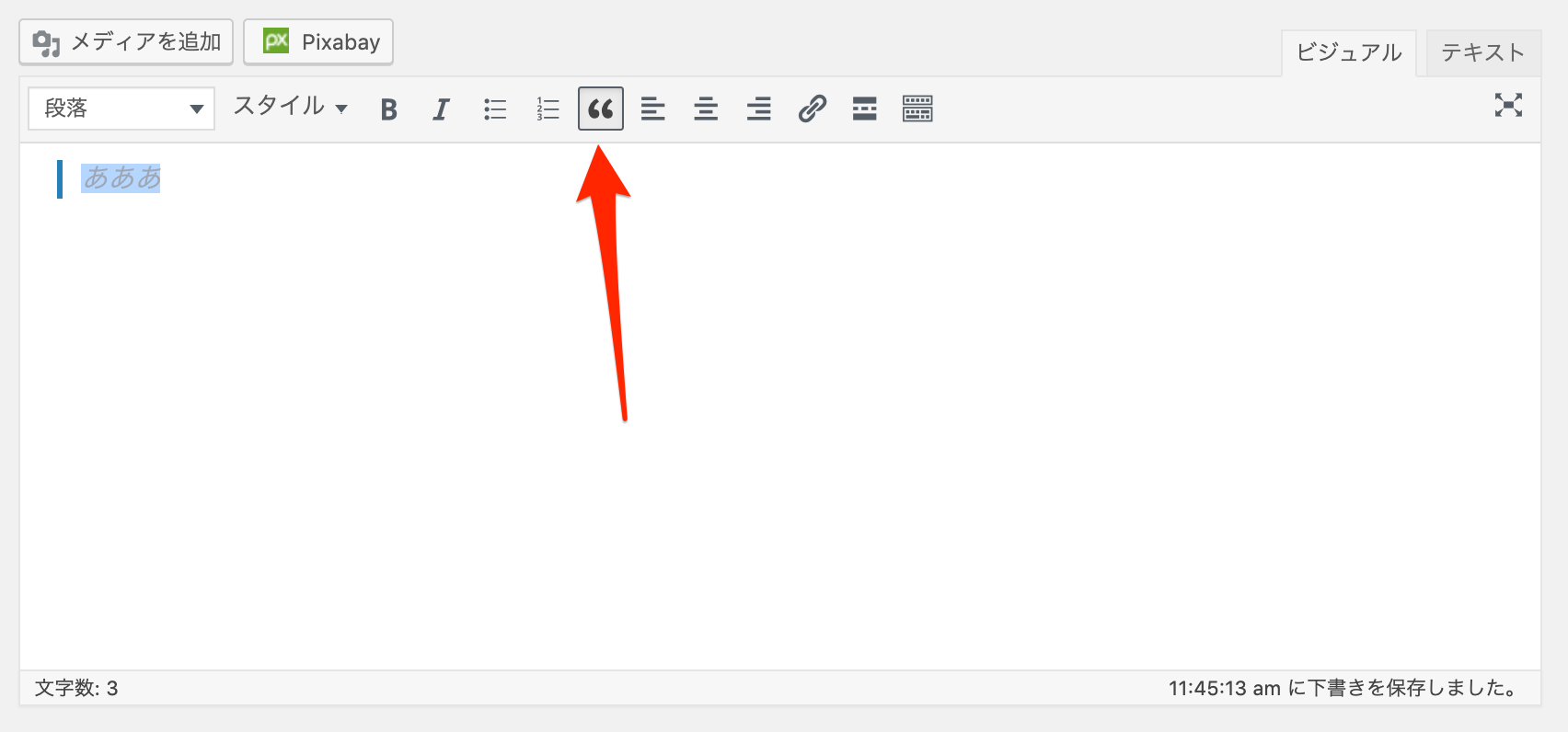
 引用にしたい部分のテキストを選択してから、引用の「“」のアイコンをクリックします。
引用にしたい部分のテキストを選択してから、引用の「“」のアイコンをクリックします。 番号なしリスト
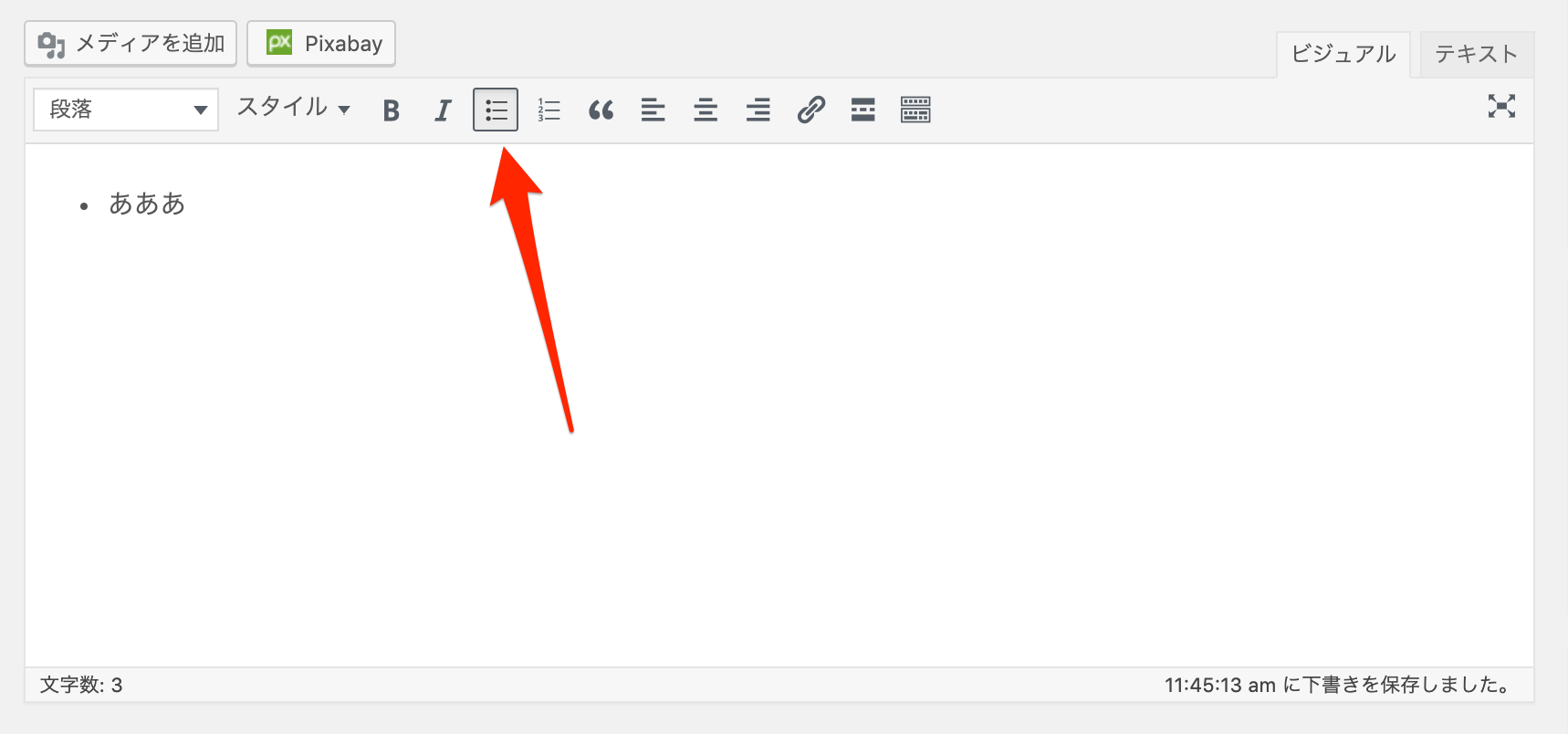
 番号なしリストをつけたい部分のテキストの頭にカーソルを持って行ってから、「番号なしリスト」のアイコンをクリックします。
番号なしリストをつけたい部分のテキストの頭にカーソルを持って行ってから、「番号なしリスト」のアイコンをクリックします。 番号ありリスト
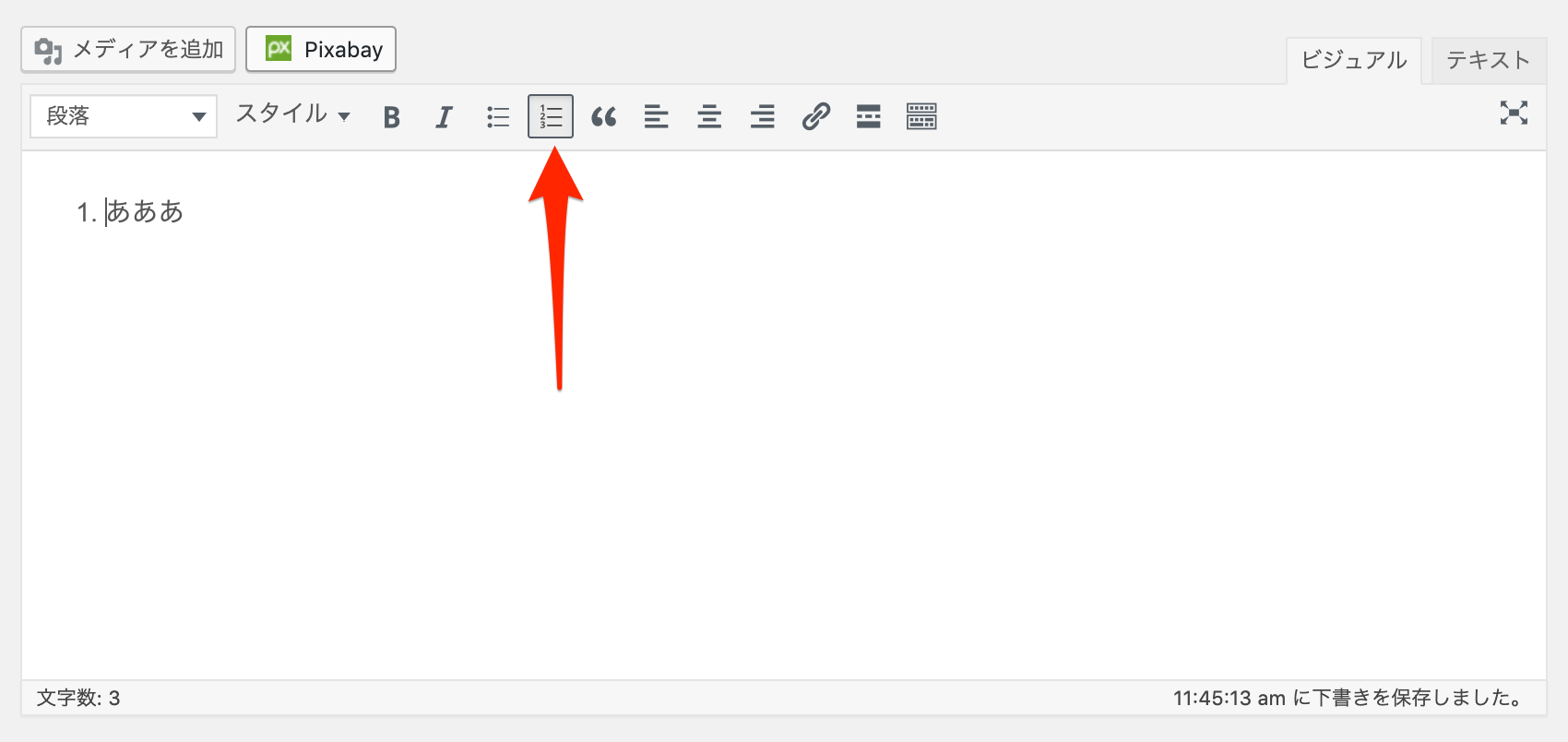
 番号ありリストをつけたい部分のテキストの頭にカーソルを持って行ってから、「番号ありリスト」のアイコンをクリックします。 2番〜も同じ作業を繰り返すと「2、3、4・・・」と順に番号をつけられる仕組みになっています。
番号ありリストをつけたい部分のテキストの頭にカーソルを持って行ってから、「番号ありリスト」のアイコンをクリックします。 2番〜も同じ作業を繰り返すと「2、3、4・・・」と順に番号をつけられる仕組みになっています。 テキストの位置
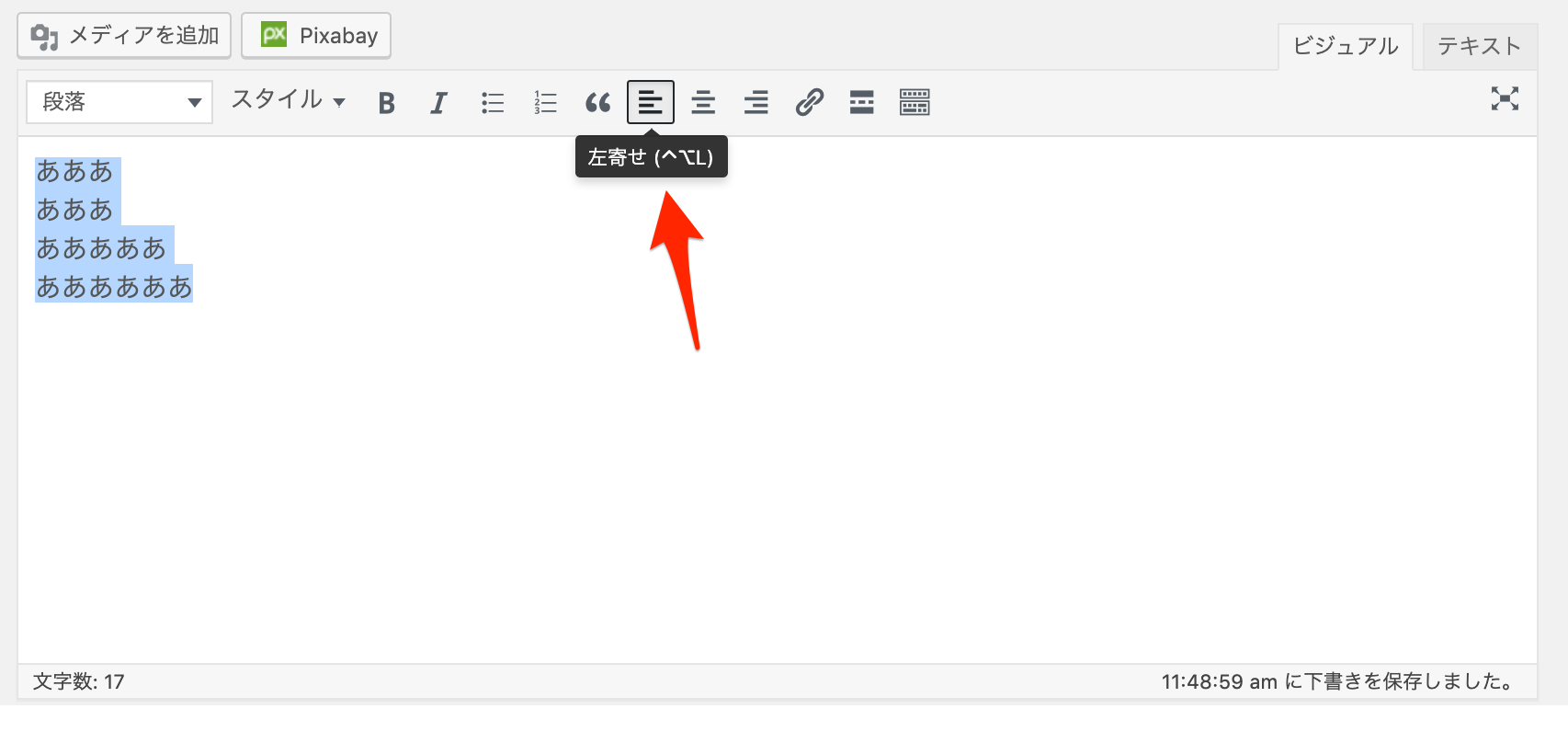
ブログ記事本文のテキストの位置を選択できます。 テキストの位置には、左寄せ、中央寄せ、右寄せの3種類があります。 左寄せのボタンをクリックすると、テキストが左に寄ります。
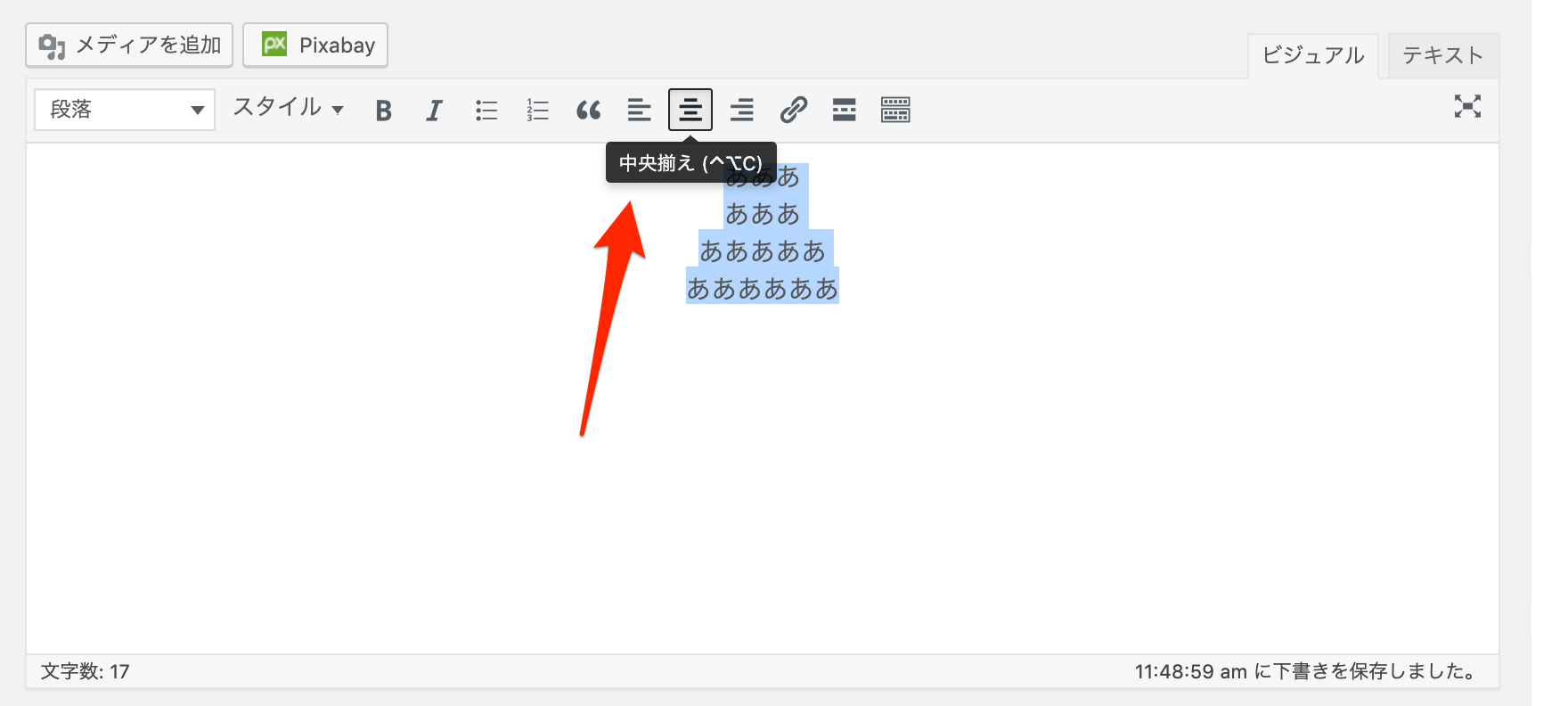
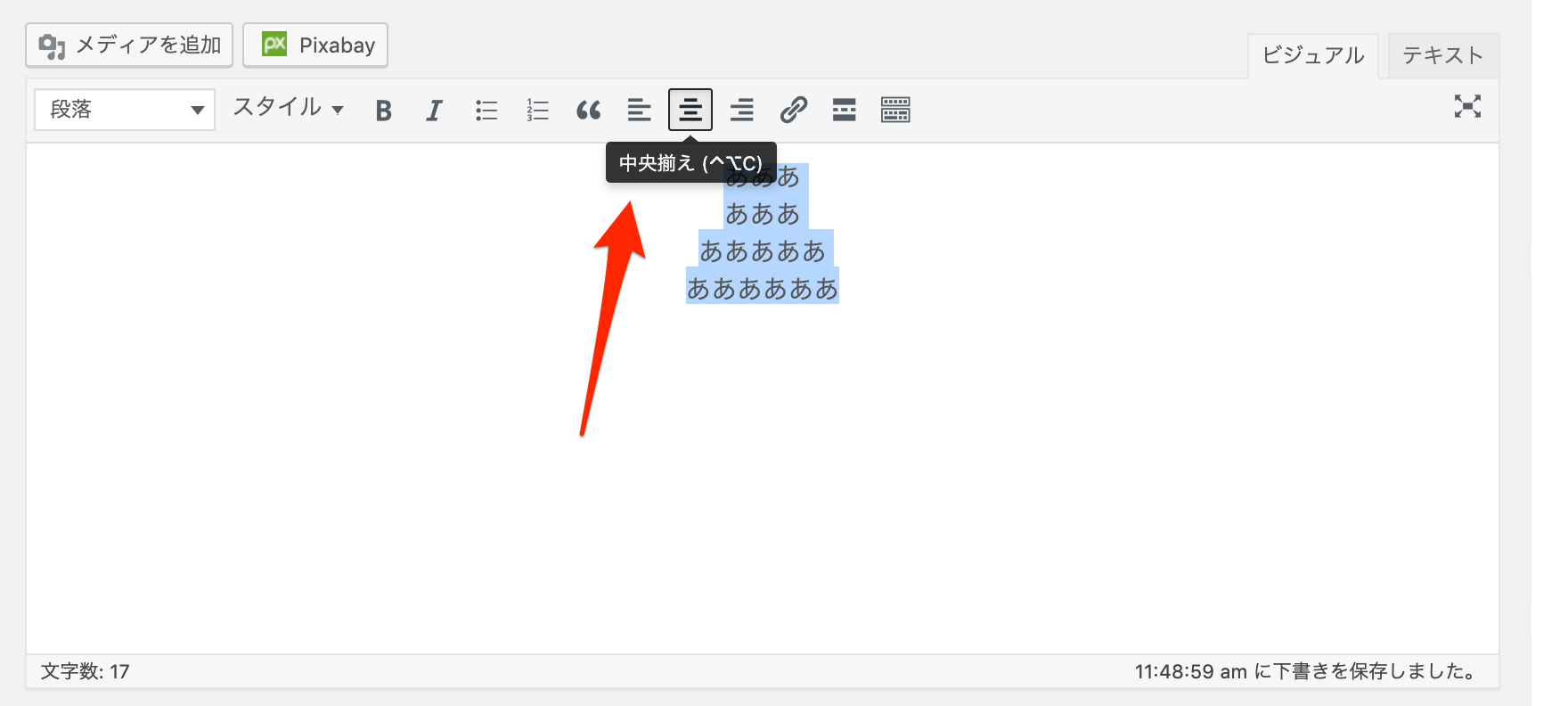
左寄せのボタンをクリックすると、テキストが左に寄ります。  中央寄せのボタンをクリックすると、テキストが真ん中に配置されます。
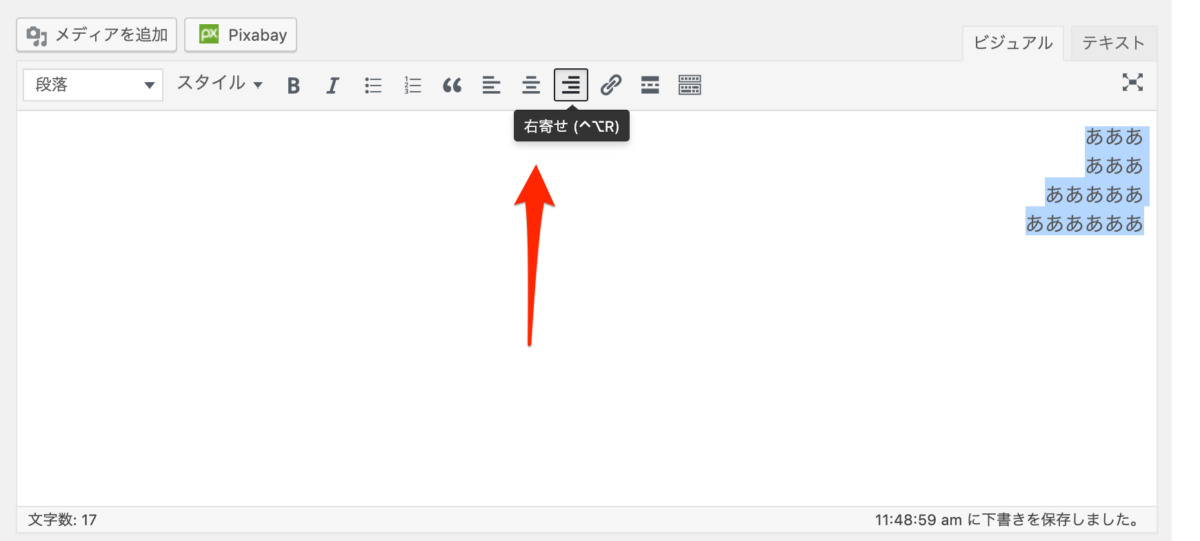
中央寄せのボタンをクリックすると、テキストが真ん中に配置されます。  右寄せのボタンをクリックすると、テキストが右に寄ります。
右寄せのボタンをクリックすると、テキストが右に寄ります。  テキストの一部(一文)だけの位置を変更することもできます。 位置を変更したいテキストの頭にカーソルを持って行き、テキストの位置ボタンをクリックすれば、指定した位置にテキストが移動します。
テキストの一部(一文)だけの位置を変更することもできます。 位置を変更したいテキストの頭にカーソルを持って行き、テキストの位置ボタンをクリックすれば、指定した位置にテキストが移動します。 リンクの挿入
 テキスト中にリンクを貼って、指定したURL先に誘導する設定もできます。 リンクを貼りたいテキストを選択してから、リンクのマークをクリックします。
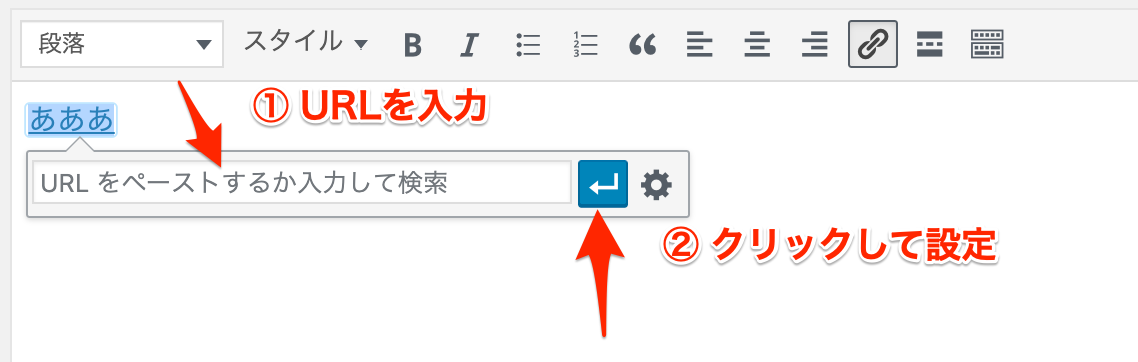
テキスト中にリンクを貼って、指定したURL先に誘導する設定もできます。 リンクを貼りたいテキストを選択してから、リンクのマークをクリックします。  リンク設定の小窓が出てくるので、URLを入力してから入力エリアの隣にある矢印ボタンをクリックすれば、リンクの挿入が完了します。
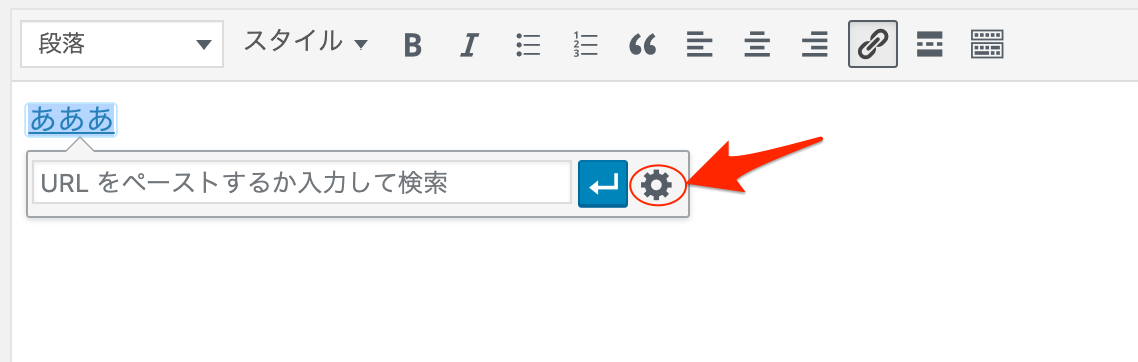
リンク設定の小窓が出てくるので、URLを入力してから入力エリアの隣にある矢印ボタンをクリックすれば、リンクの挿入が完了します。  別窓(閲覧者が現在見ている記事サイトとは別ウィンドウ)でリンクを開く設定をする場合は、URLを入力してから、矢印ボタンの右隣にある設定マークをクリックし、「リンクを新しいタブで開く」をクリックすることで設定できます。
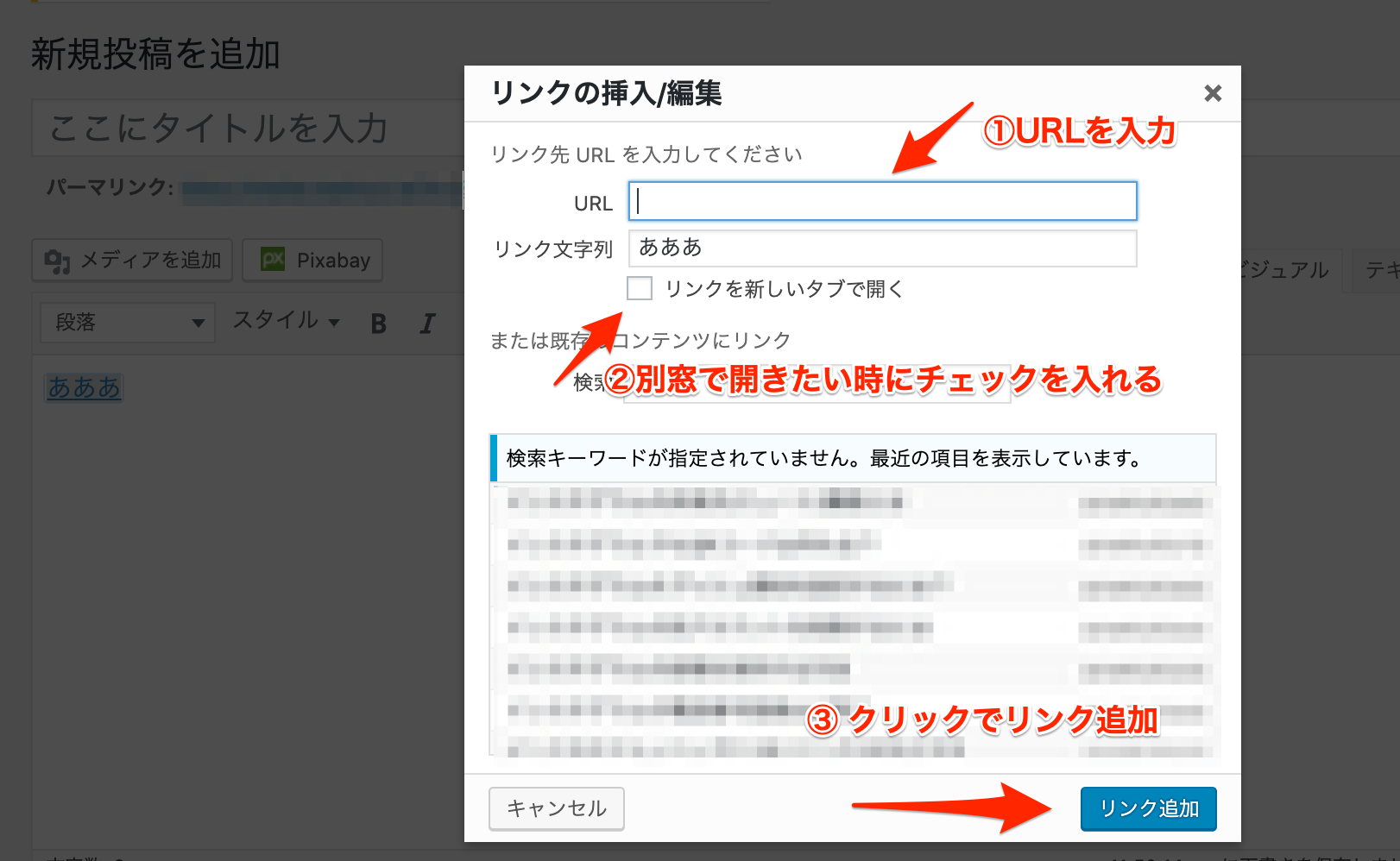
別窓(閲覧者が現在見ている記事サイトとは別ウィンドウ)でリンクを開く設定をする場合は、URLを入力してから、矢印ボタンの右隣にある設定マークをクリックし、「リンクを新しいタブで開く」をクリックすることで設定できます。 ワードプレスの基本の次は応用もマスターしよう!
ワードプレスの記事投稿の基本的な使い方について、説明してきました。 ワードプレスの設定によって、さらにたくさんの機能が使えるので、基本的な操作に慣れてきたら応用的な操作も覚えていくと良いでしょう。 機能の使い方をマスターするほどに、投稿した記事の内容が充実し、見応えあるコンテンツになっていくはずです。

